ComponentJS Demo
Test-Drive ComponentJS with Model, View and Controller components
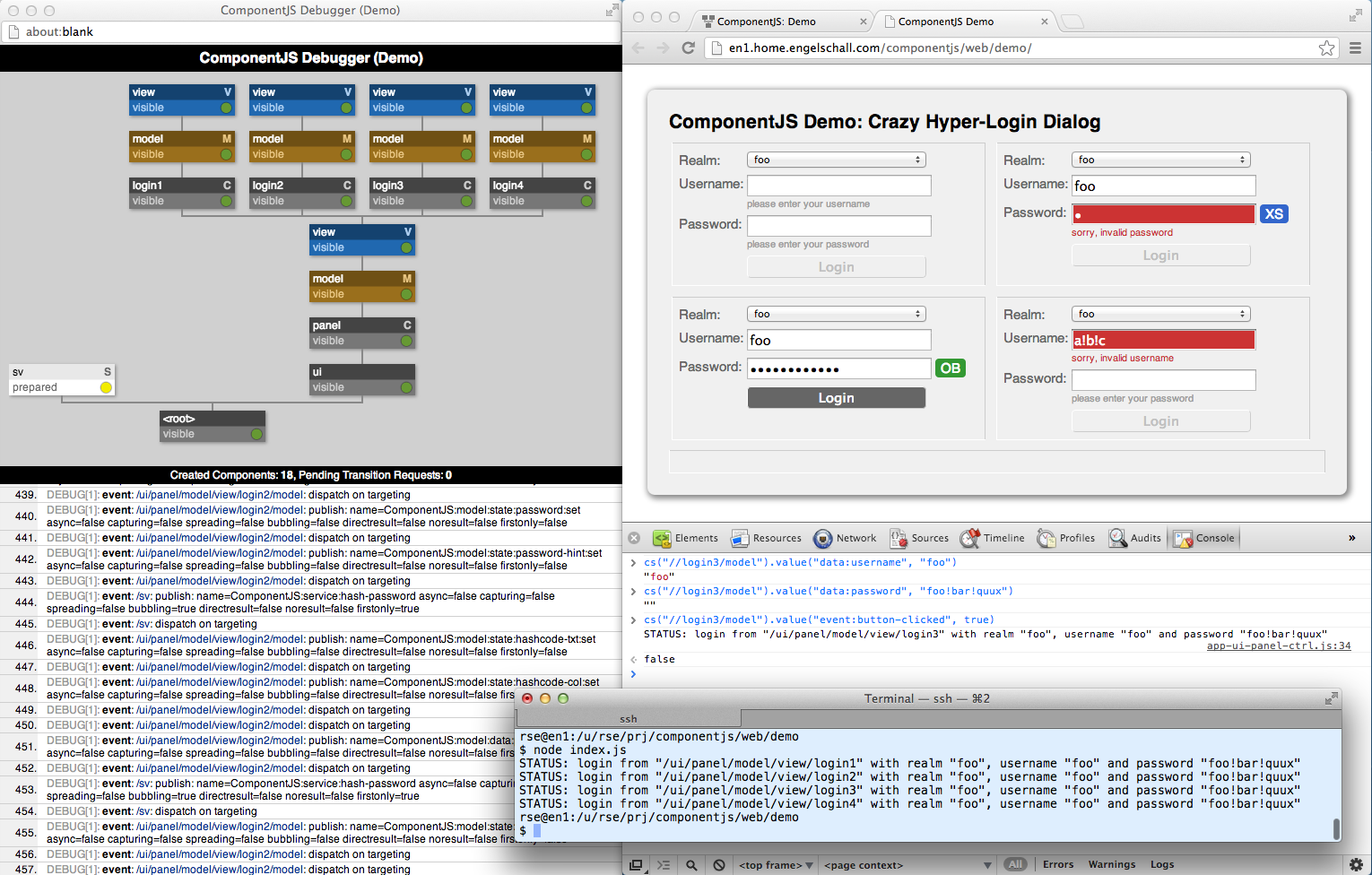
← BackThe Demo App Run-Time
Google Chrome was started, its debugger opened
as an embedded view (F12 on Windows or Alt+Cmd+I
on Mac OS X) and then the ComponentJS Demo App was
loaded. The Demo App then caused a separate
window to be opened (usually had to be manually approved
by user once) which shows the ComponentJS Debugger.
At the top you see the component tree (at the
state once the whole dialog was rendered) and at
the bottom is ComponentJS' debug output the Demo
App requested.
In addition to the manual interaction with the login dialogs,
two scripted interactions were performed. Once manually in
the Console of the Google Chrome Debugger. With the three
commands...
cs("//login3/model").value("data:username", "foo")
cs("//login3/model").value("data:password", "foo!bar!quux")
cs("//login3/model").value("event:button-clicked", true)
...the model of login dialog named "login3" was manipulated which
as a result both updated the view and triggered a business service
which in turn causes the following console output:
STATUS: login from "/ui/panel/model/view/login3" with realm "foo", username "foo" and password "foo!bar!quux"Finally, the
index.js was started on the shell with Node.js which
also performed a similar scripted interaction with another instance of the Demo App, but this time
running in a true head-less mode, i.e., without any DOM at all!
NOTICE:
This should convince you that with ComponentJS you have full control of even complex run-time models (the component tree) because you can easily monitor it in real-time while your UI executes.
Additionally, you hopefully also find it stunning that with ComponentJS you can execute your whole HTML5 UI even fully head-less, too. This allows you to create regression tests for your UI which check that all presentation logic works as intended.
This should convince you that with ComponentJS you have full control of even complex run-time models (the component tree) because you can easily monitor it in real-time while your UI executes.
Additionally, you hopefully also find it stunning that with ComponentJS you can execute your whole HTML5 UI even fully head-less, too. This allows you to create regression tests for your UI which check that all presentation logic works as intended.