ComponentJS Demo
Test-Drive ComponentJS with Model, View and Controller components
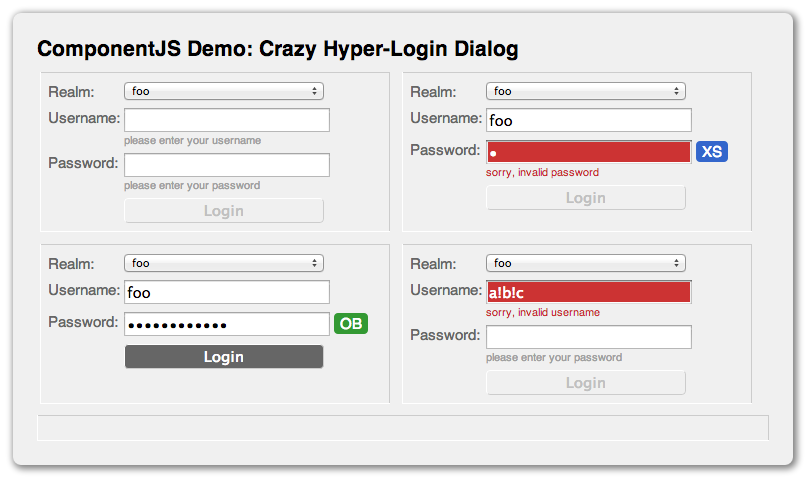
In this little Demo App we implement two dialogs, an outer Panel dialog and an embedded inner Login dialog. The Panel dialog is nothing more than a title line, a content area and a status line. It embeds four times (for illustrating component reusability only!) the Login dialog and reacts on its resulting "login" action event by showing its details in the status line. The Login dialog consists of five logical elements: Realm pull-down selector, Username text-field, Password text-field, Password Hash indicator and the Login button.
The Realms are asynchronously loaded from a simulated
backend, the Username has to match the regular expression ^[a-z][a-z0-9]*$ (starts
with lower-case letters, followed by lower-case letters or digits and at least 1 character long),
the Password has to match the regular expression ^[^\s]{6,}$ (at least 6 non-whitespace characters),
the Password Hash consists of two upper-case letters and a color and the
Login button is enabled only if the Username and Password fields contain valid inputs.
All this is derived from a real-world scenario, but still easy enough to comprehend.
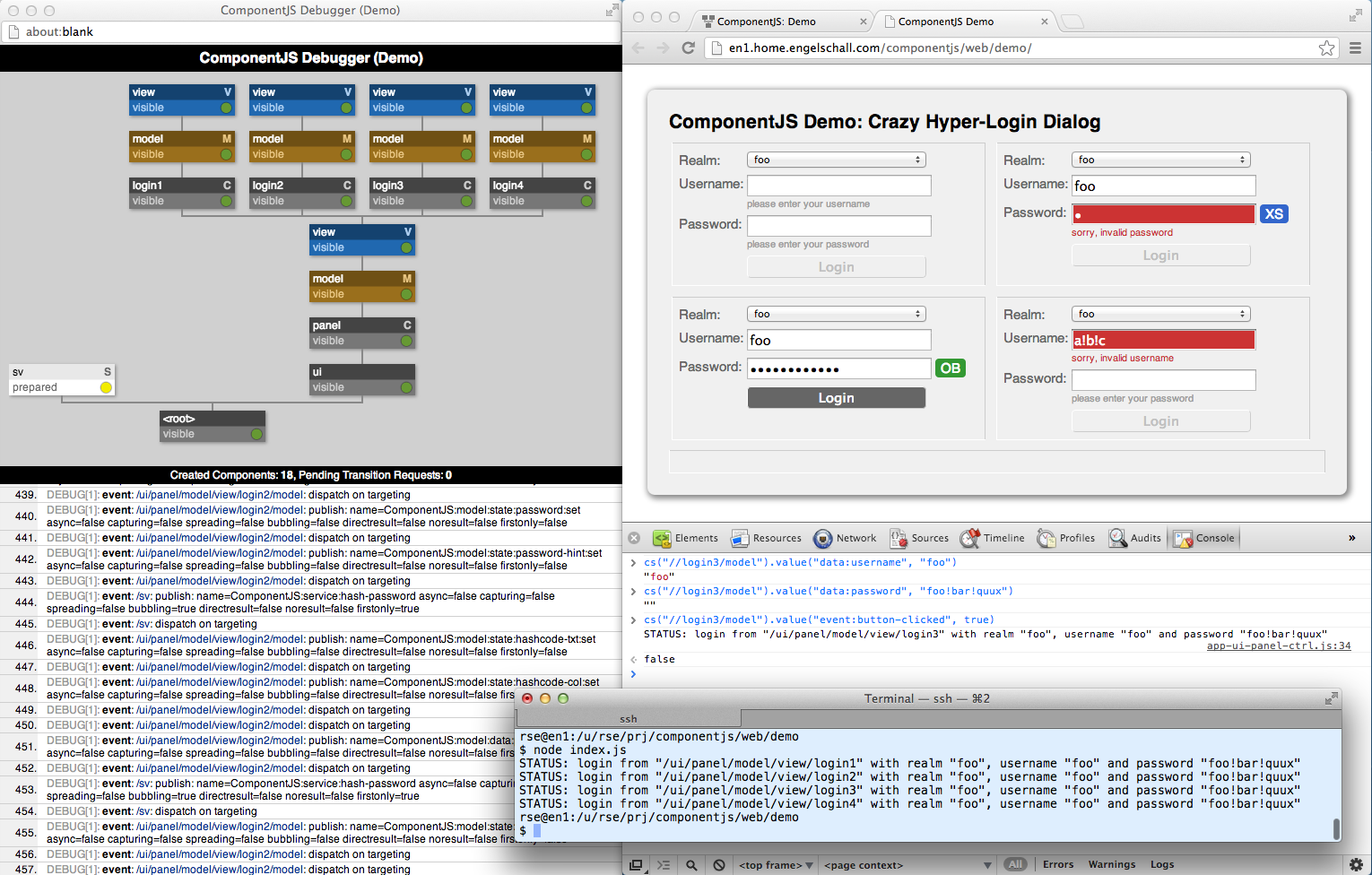
When running in the browser (preferrably Google Chrome), open the debugger
as an embedded view (F12 on Windows or Alt+Cmd+I on Mac OS X), reload the demo
(the embedded debugger view has to be already open when the demo loads) and watch also the
UI component tree. Additionally, you can use Node.js to execute the UI on the
command-line with node index.js. Interesting source aspects are
highlighted below. For test-driving the application with the help of the
defined use-cases, just execute cs.suite() in the debugger console or
enter javascript:cs.suite() in the browser location bar. Then,
for instance, select "all" for filling out all four login dialogs.