ComponentJS Architecture
Understand the Architecture ComponentJS was designed for
ComponentJS can be used for various flavors of component-based User Interface (UI) architectures,
as it is fully agnostic to the used UI toolkit and the way an application it split into components.
Nevertheless, ComponentJS was designed to perfectly support one particular UI architecture:
Ralf S. Engelschall's User Interface Component Architecture, which is based on
his pattern Model-View-Controller / Component-Tree (MVC/CT), a variant of the
popular Model-View-Controller (MVC) pattern in the context of a hierarchical component system.
User Interface Component Architecture
How are things interacting?
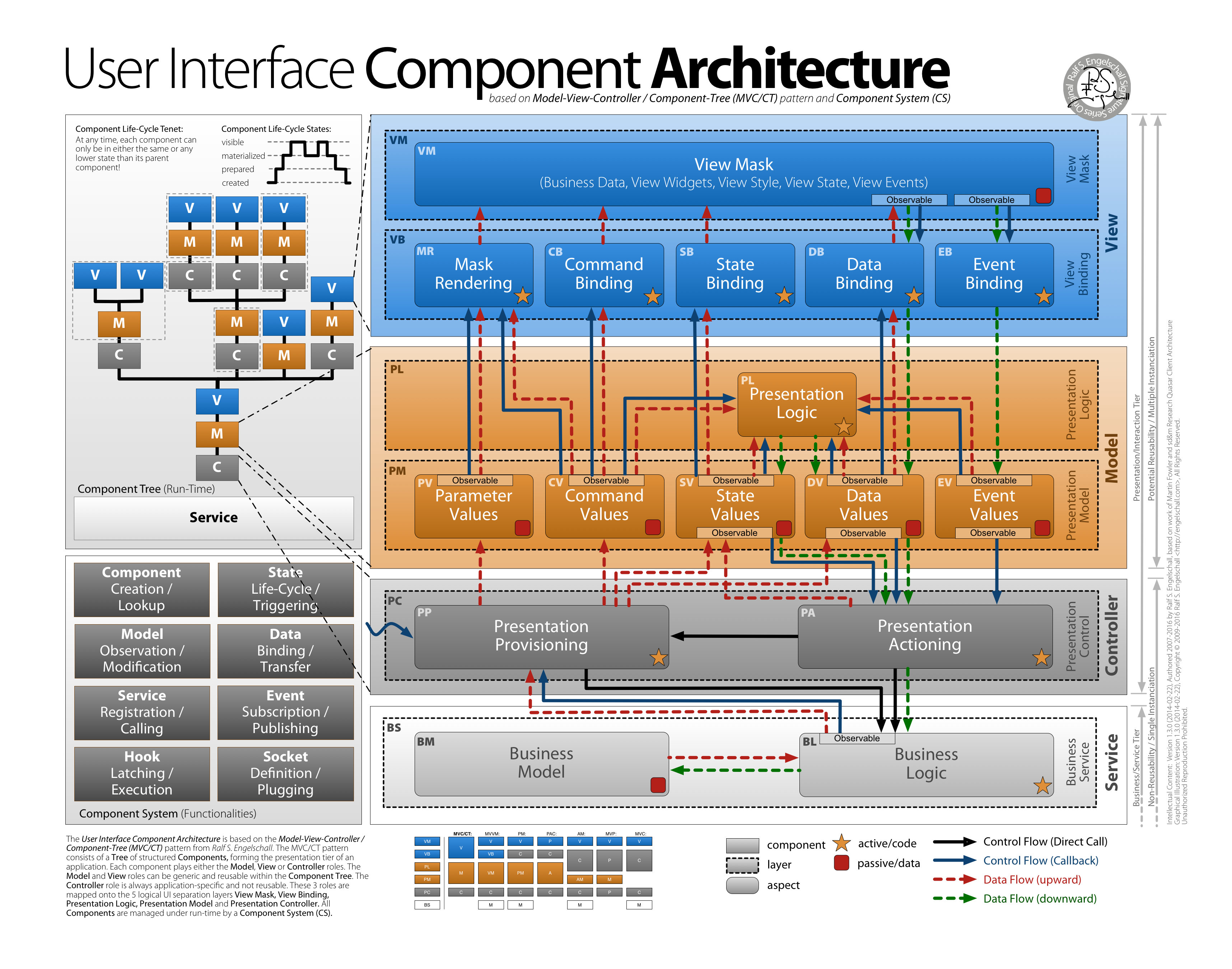
The following UI toolkit agnostic User Interface Component Architecture (UICA) allows you to master the complexity of even large UIs. It gives a clear direction how to hierarchically structure a UI through the use of view, model and controller components. Each (potentially generic and reusable) model component is a stand-alone presentation model for the view(s), each (potentially generic and reusable) view component projects the underlying model information onto the display and each controller component mediates between the business service(s) and their business model and the presentation model. It is essential to use a component system as the supporting framework. ComponentJS is such a component system. Check the diagram and the description below for a consise overview. For more details see the corresponding OOP 2014 presentation Mastering Complexity of HTML5 Rich Clients by Ralf S. Engelschall, author of ComponentJS.View
Presentation Visualization
A View component projects the underlying Model component onto the display
by observing the Model component's parameter, state and
data values. A View component also translates the user
interaction events into Model component event value
changes.
A View component is based on the View Mask and the
View Binding layer.
The separation between View and underlying Model
(in combination with the fact that the View attaches to
the Model via Observer pattern only) allows both "headless"
UI testing (where the UI is driven entirely through Model
manipulations) and a clear place (in the View) for the UI toolkit
dependent code. Also it allows the Presentation Logic to
be abstract as it operates on the abstract Model only.
View Mask
The View Mask layer contains
the Display Mask aspect.
It is responsible for displaying the visualization.
Display Mask
Holds Business Data (from Model → Presentation Model → Data Values) inside View Widgets, which have a View Style and a View State and where user interaction causes View Events to be emitted. The Event Binding observes those View Events to react on user interaction.View Binding
The View Binding layer contains
the Mask Rendering, State Binding,
Data Binding and Event Binding aspects.
It is responsible for binding the Presentation Model
to the View Mask.
Mask Rendering
(Initially) renders the View → View Mask based on Presentation Model's Parameter Values, (initial) State Valuesa and Data Values. The rendering is usually subsequently updated autonomously by the State Binding and Data Binding.Command Binding
Observes the Presentation Model → Command Values and optionally adjusts the View Mask accordingly.State Binding
Observes the Presentation Model → State Values and updates the View Mask (often mainly via View Style manipulations) accordingly.Data Binding
Observes the Presentation Model → Data Values and updates the View Mask (often via direct Business Data manipulations) accordingly.Event Binding
Observes the View Mask for View Events and updates the Presentation Model → Event Values accordingly.Model
Presentation Abstraction
A Model component is a standalone (meaning no dependencies) abstraction
of the View component by holding parameter, state, data and event
values which both the View and the Controller
components observe and react upon.
A Model component is based on the Presentation Logic
and the Presentation Model layer.
The separation between Presentation Model and Business Model
is essential as the Presentation Model usually has a different
granularity and slicing then the Business Model. Also, the
Presentation Model is based 1:1 on the abstracted structure of the View
while the Business Model is based 1:1 on the particular structure of the domain.
Presentation Logic
The Presentation Logic layer contains
the Presentation Logic aspect.
It is responsible for logical decisions based on
the Presentation Model layer.
Presentation Logic
Performs all logical decisions (visibility or error states, default or derived values, etc) based on the State Values and Data Values in the Presentation Model layer.Presentation Model
The Presentation Model layer contains
the Parameter Values, State Values,
Data Values and Event Values aspects.
It is responsible for holding the entire abstracted information
for the View component.
Parameter Values
All values which parametrizes the Mask Rendering aspect. Usually sizes (width/height), positions (x/y), colors, etc. But only those values which should be really changeable by the Presentation Provisioning aspect.Command Values
All values which model external actions for the View Mask. Usually actions like dialog resize, content reset, etc.State Values
All values which model state in the View Mask. Usually visibility, enabling, error and similar states.Data Values
All values from a Business Model which are displayed in the View Mask. This is most of the time an extract from the Business Model.Event Values
All values which model user interaction events (without any directly related data) in the View Mask. The Presentation Actioning observes them in order to call the Business Logic. Usually button clicked, dialog resized, content scrolled, swipe gesture performed, etc.Controller
Presentation Control
A Controller component feeds a Model
component with
parameter, state and data values based
on information received from a Service component.
A Controller component also observes the Model
component's state, data and event values and
calls a Service component for business actions.
A Controller is based on the Presentation Controller
layer.
While the Model and View components are
usually fully generic (and this way reusable at least within
the presentation tier of the application), the Controller components
actively drive the presentation tier and
always are application-specific and most of the time even domain-specific.
Presentation Controller
The Presentation Controller layer contains
the Presentation Provisioning
and Presentation Actioning aspects.
It is responsible for mediating between the Model and Service components.
Presentation Provisioning
Receives information from the Business Model (directly or alternatively via a call to Business Logic) and feeds the Presentation Model layer.Presentation Actioning
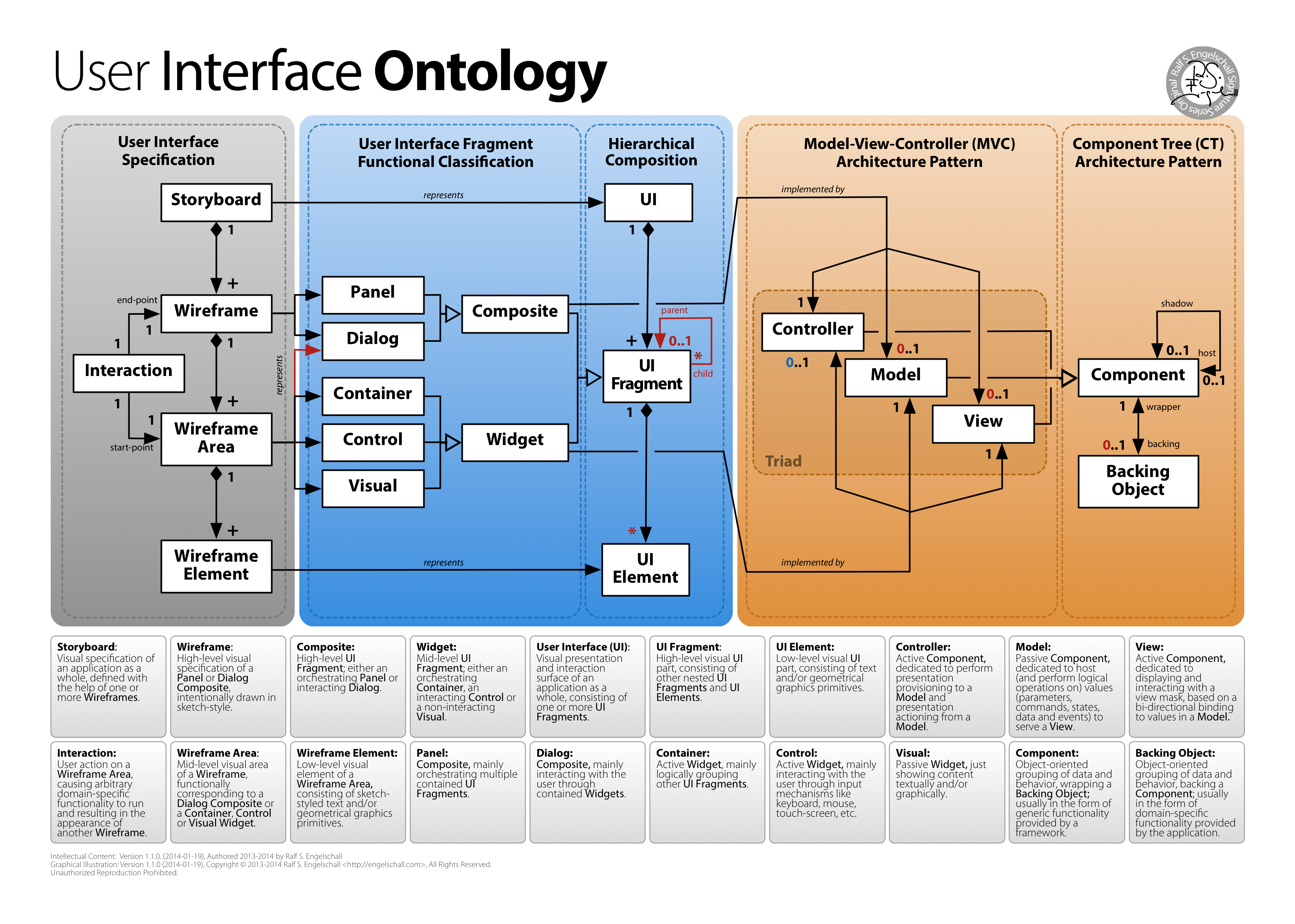
Observes the Presentation Model's State Values, Data Values and especially Event Values and calls the Business Logic for actioning.User Interface Architecture Ontology
How are things named?
A Graphical User Interface (UI) usually consists of a hierarchy of stateful UI Fragments (the high-level graphical parts) which in turn consist of multiple UI elements (the low-level graphical parts). Depending on ther purpose and scope, a UI Fragment is classified into a Composite (and then sub-classified into a Panel or Dialog) and a Widget (and then sub-classified into a Container, Control or Visual). During specification-time the UI is usually represented by a Storyboard, consisting of Wireframes, which correspond to Panel or Dialog Composites. Wireframes in turn are consisting of Wireframe Areas, which usually correspond to Container, Control and Visual Widgets and which are also the starting point of Interactions. Wireframe Areas finally are consisting of Wireframe Elements which represent the UI Elements. Composite and Widget UI Fragments can be implemented with the Model-View-Controller (MVC) architecture pattern. A Composite usually consist of a Controller plus optionally a Model and a View. In contrast, a Widget consists of a Model and a View and optionally a Controller. Finally, both Controller, Model and View are just roles of Components. Check the diagram below for a consise overview. For more details see the corresponding Technical Report EnTR-03:2013.12 User Interface Composition by Ralf S. Engelschall, author of ComponentJS.User Interface Aspects
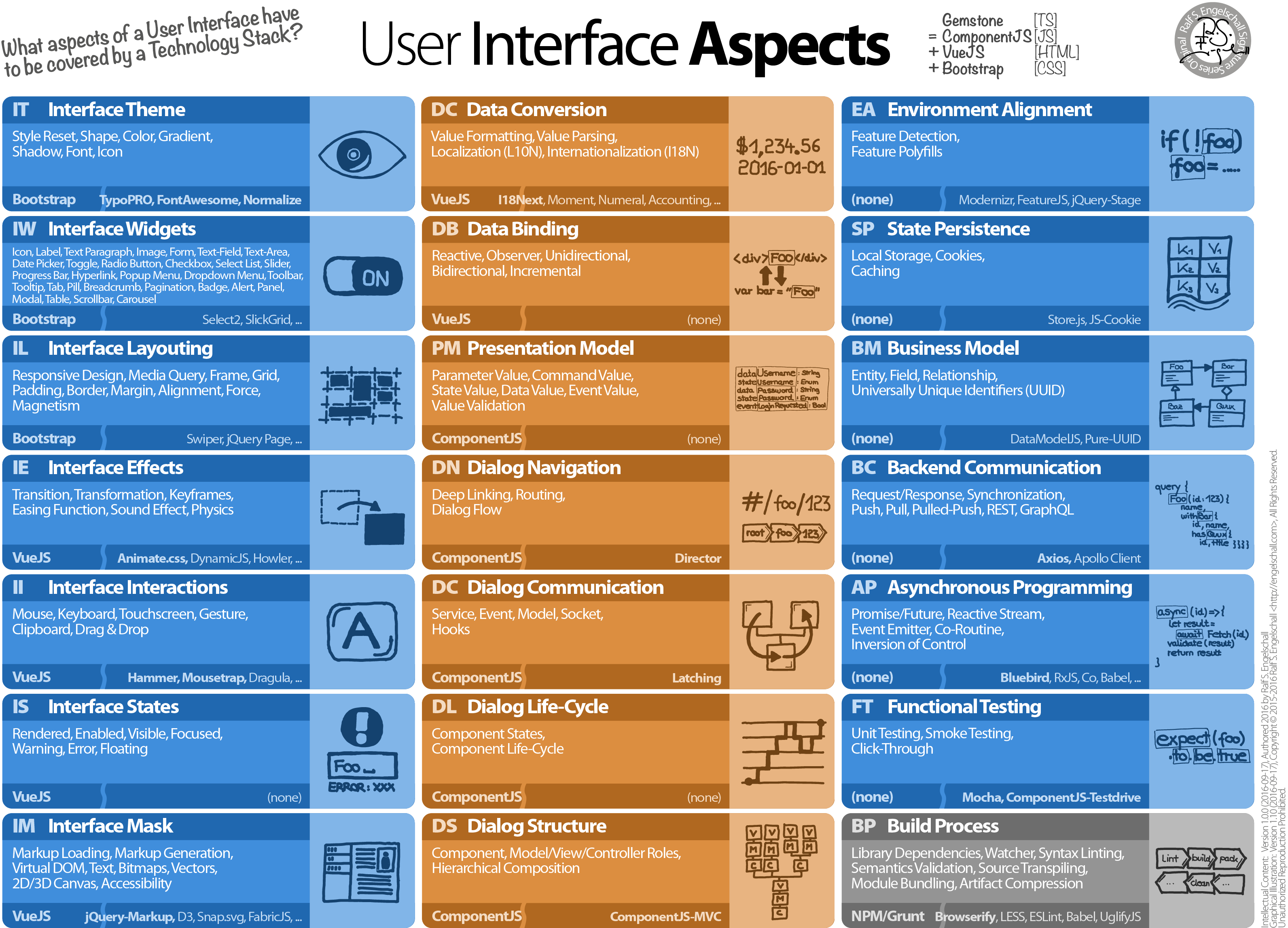
What aspects of an User Interface have to be covered by a Technology Stack?
Graphical User Interfaces (UI) of Rich Clients have many aspects. All of them have to be covered by a particular Technology Stack. Check the diagram below for a consise overview of the 21 essential aspects of an User Interface and find in each box at the bottom the reference to particular Open Source products which are covering the aspect. On the left are frameworks. On the right are libraries. Bold libraries are mandatory for the aspect covering, all other are just examples of additional ones. All products together form the Technology Stack. In this particular Technology Stack, ComponentJS is responsible for the Presentation Model, Dialog Navigation, Dialog Communication, Dialog Life-Cycle and Dialog Structure only.