ComponentJS Demo
Test-Drive ComponentJS with Model, View and Controller components
← BackThe Demo App Visuals
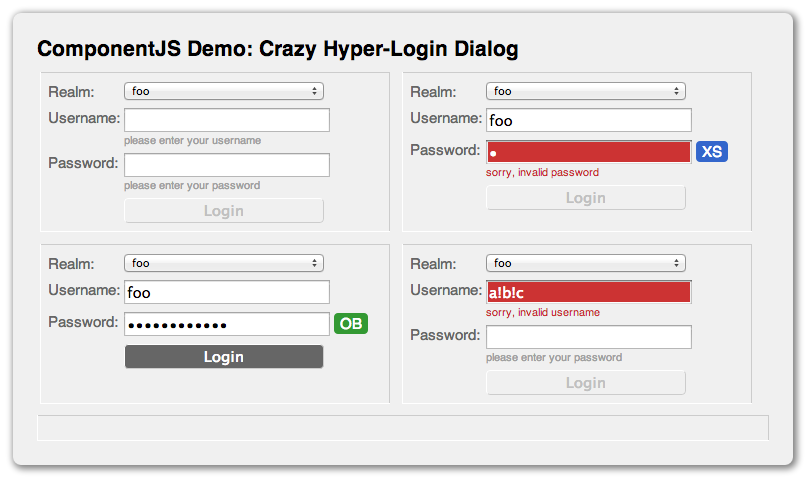
The ComponentJS Demo App is a "crazy hyper-login" dialog, i.e., it is
a sample panel dialog which embeds (for demonstration purposes only) a
reusable login dialog four times. In the screenshot you see at the
top left ("login1") the login dialog with its defaults. On the top
right ("login2") you see how it looks like once you enter
the valid "foo" as Username and the invalid "2" (because too short) as Password.
At the bottom left ("login3") you see how it looks like once you enter
"foo" as Username and "foo!bar!quux" as Password. On the bottom right
("login4") you see how it looks like once you enter the invalid "a!b!c" as Username.
NOTICE:
This should convince you that with ComponentJS you can create true reusable dialogs which can be arbitrary times embedded (even into the same parent dialog) and where each instance fully encapsulates its own particular state. Also, the Separation of Concern architecture principle holds, because each login dialog cares only about itself and not even knows that it is instanciated multiple times by the parent panel dialog.
This should convince you that with ComponentJS you can create true reusable dialogs which can be arbitrary times embedded (even into the same parent dialog) and where each instance fully encapsulates its own particular state. Also, the Separation of Concern architecture principle holds, because each login dialog cares only about itself and not even knows that it is instanciated multiple times by the parent panel dialog.